 您的位置:快网首页 >> 客服中心 >> 知识学堂 >> 网页设计 >> 文章正文 您的位置:快网首页 >> 客服中心 >> 知识学堂 >> 网页设计 >> 文章正文
|
|
|
让css使网页图片半透明
供稿:润之康 时间:2009-3-18 14:32:21 |
让我先通俗的介绍一下css,css不属于html,它属于html的辅助语言,在没有css之前,网页是静态的,但自从有了css 后,网页制作的历史就要重写了,css能给网页加入许多你想象不到的动态效果,这也是其中一点而已,因为css中有很多特效,例如我们今天讲的利用css使图片变透明。
也许你会问,GIF图片不是能透明吗?那干嘛还那么麻烦,嘿嘿,GIF是可以透明,但可以半透明么?那很明显是不行的,但css就可以。想学就跟我来。
如果是完全变透明,那么它的意义不大,重要的是它可以令图片半透明,嘿嘿,还不明白么?既然是半透明,学过Photoshop的人都应该知道,半透明了,就可以半遮半掩的显示图片下面的元素!我们利用这一点可以做很多效果哦,例如类似烟雾效果啦,当然,如果你肯动动脑筋,更精彩的效果可能都能做的出来。我们今天只讨论如何在Dreamweaver 4中设置与使用这种特效。
Ok,我们现在开始,前提是你得打开Dreamweaver 4,下面是设置步骤:
1:在Dreamweaver 4中点window>>css styles(或按键盘的shift+f11),调出css styles窗口。
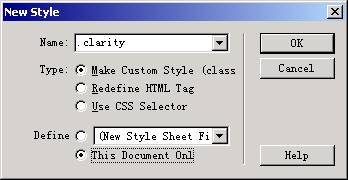
2:在css styles窗口中,单击右下角的加号,弹出new style窗口。设置如图:

图1
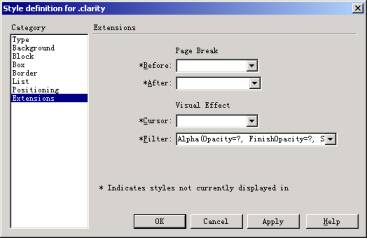
3:点ok,弹出一个大窗口style definition for .clarity,我们按照下图设置。

图2
也许你已经注意到了Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)这一段代码,里面有很多问号,这需要我们去用参数来代替它,不要看到代码就怕,无非就几个意思,了解后不就那么一回事嘛。
要得到好的效果,那么这些用来代替问号的参数可不能马虎,先看看每一样参数的意思我们再继续。
(1)“Opacity”代表透明度水准,范围是0---100,其实就是百分比的意思,如果你想变为全透明,那么就用0代替Opacity后面的问号吧。
(2)“FinishOpacity”就是用来指定结束时的透明度,范围跟Opacity一样(FinishOpacity为可选参数,不想要的话就去掉它吧。
(3)“Style”是指定透明区域的形状特征,0代表统一形状,1代表线形,2代表放射形,3代表长方形。比如我们一般可以写成Style=1。
(4)“startX”与”startY”就是代表渐变效果开始的X与Y坐标,(坐标应该知道是什么吧)一般我们设置为StartX=0, StartY=0(这样就是表示的透明效果是从图片的左上角开始的。)
(5)“FinishX”与“FinishY”当然,这个就是代表渐变效果结束时的横纵坐标了,这里很关键,填什么数值那就要看你的图片的高与宽了,假设我们的图片高与宽分别是100、200像素,那么就可以写成FinishX=200, FinishY=100。(如果你只想要一半的面积是透明,那么可以设置成FinishX=100, FinishY=50)
给下面一个完整代码的给你们参考:(下面的数值我是假设图片高与宽分别是100、200像素)
Alpha(Opacity=25, FinishOpacity=50, Style=1, StartX=0, StartY=1, FinishX=200, FinishY=100)
4:ok,这时候你应该做的是把你想要的数值把那些讨厌的问号替换掉,设置好这些参数后,就点击ok。设置的步骤到此就算完成了,但设置完了不代表我们就做完了,我们还要把这个效果赋予图片呢。下面介绍如何使用的步骤。
1:在Dreamweaver 4插入一图,假设高为100,宽为200单位是像素(为了能看到效果,我们可以把网页的背景设为红色等鲜明的色彩。
2:再次调出css styles窗口(参见设置步骤1)
3:在css styles窗口中,应该有个clarity,如图指明处:

图3
4:在Dreamweaver 4选中你插入的图。
5:用鼠标单击上图3的指明处。
6:大功告成,你可以按键盘的f12来预览了(注意,这种特效在编辑状态下是不可见的,一定要预览才可见。
怎么样,图片是不是变的半透明了?这教程只起到抛砖引玉的作用,说到底还是要大家掌握了方法后能举一反三。
|
|
|
|
|
|
|
|
|
|
|
|  |  | |  |  |  | 如果您在使用我们的产品中遇到问题,建议您首先在“常见问题”中查询解决方法; |  | 如果没有找到该问题的解决方法,您可以在“问题搜索”中进行搜索; |  | 如果搜索后没有找到满意答案,您可以“在线提问”,我们会尽快给您答复。 |
|  | |  |
|



